以往的做法
有基于前端和后端两种做法,前端大多数都是在业务代码里面先根据后端的接口定义,写一套模拟数据,也有基于 mockjs 通过拦截 xhr 方式。后端大多是先写一套测试数据的接口,提供给前端调用,等接口开发完成之后,在切换过来。无论是哪一种方式,都不可避免的有以下问题:
1.影响了业务的代码,经常能见到下面这种代码,注释了原有的代码逻辑,改成测试的模拟数据
getUserData = (uid) =>{
//return axios.get('/api/user/' + uid);
return new Promise((resolve, reject)=> {
setTimeout(()=>{
return resolve({
data: {
errcode: 0,
data: {
uid: 1,
username: 'tom'
}
}
})
}, 100)
})
}2. 后端接口数据结构发生变动,增加字段、修改字段名称了,无法及时反馈给前端开发者,更新滞后。
3. 不容易模拟复杂情况,例如接口响应时间,生成各类模拟数据,如邮箱、手机号等等
{
email: 'abc@163.com',
phone: '18000803800'
}4. 在实际的开发过程中,我们不仅需要模拟正常情况下 UI,还需要模拟数据出错,数据为空时的 UI。
去哪儿前端接口 Mock 实践
我们研发了 YApi接口管理平台 管理我们前端接口数据的模拟, 只需要前后端去维护在 YApi 平台定义的响应数据,就可以生成需要的模拟数据,下面这段代码就是定义的生成数据模板:
{
"errcode": 0,
"errmsg": "@string",
"data": {
"type":"@pick(1,2,3)",
"list|1-10": [{
"uid": "@id",
"username": "@name"
}]
}
}可生成如下的模拟数据:
{
"errcode": 0,
"errmsg": "^*!SF)R",
"data": {
"type": 2,
"list": [
{
"uid": "370000200707276255",
"username": "Ruth Clark"
},
{
"uid": "650000200211185728",
"username": "Anthony Martin"
},
{
"uid": "370000199201143855",
"username": "Laura Rodriguez"
},
{
"uid": "610000198704072775",
"username": "Anthony Perez"
}
]
}
}使用方法
接口预览页面可看到 mock 地址,通过直接调用或者服务器代理方式,就可获取到随机生成的数据,不会影响业务逻辑代码

高级 Mock
基础的 Mock 工具已经能满足大部分的需求了,但有些复杂场景是无法实现的。例如:当我做一个数据列表页面,需要测试某个字段在各种长度下的 ui 表现,还有当数据为空时的 ui 表现。YApi 提供了期望和自定义脚本的功能。
Mock 自定义脚本
自定义脚本可根据请求的参数,cookie 信息,使用 js 脚本自定义返回的数据,推荐基于 cookie 生成不同的测试数据,这样就能通过控制浏览器 cookie 值,获取到不一样的模拟数据。
if(cookie._type == 'error'){
mockJson.errcode = 400;
}
if(cookie._type == 'empty'){
mockJson.data.list = [];
}Mock 期望
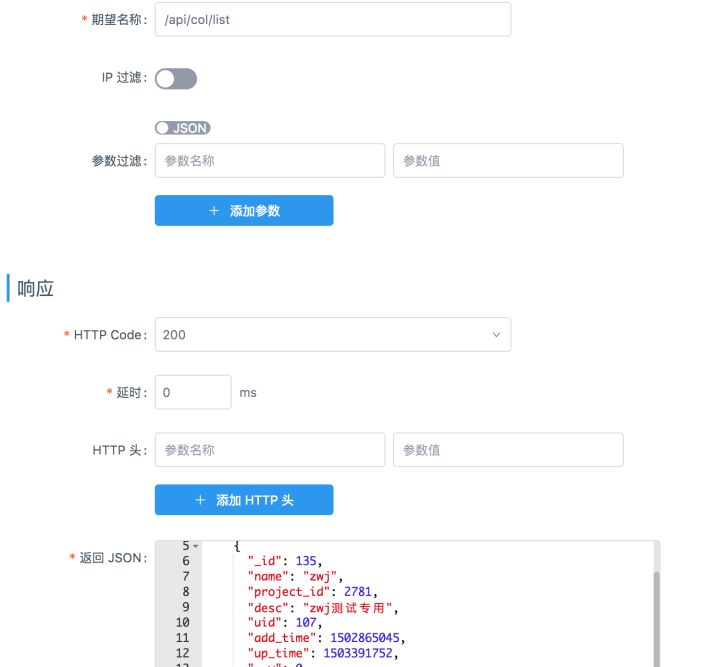
期望就是需要根据不同的请求参数、IP 返回不同的 HTTP Code、HTTP 头和 JSON 数据,Mock 期望主要用于 ui 的自动化测设和后端接口自动化测试。

后记
YApi接口管理平台 已在去哪儿公司内部大面积使用,获得了很多赞,为了让 YApi 能够服务更多小伙伴和使 YApi 变的更好,现已经开源到 https://github.com/ymfe/yapi,欢迎大家使用和提出宝贵的意见。

