1、全局安装vue-cli,只需安装一次,以后建项目就跳过这一步;
npm i vue-cli -g
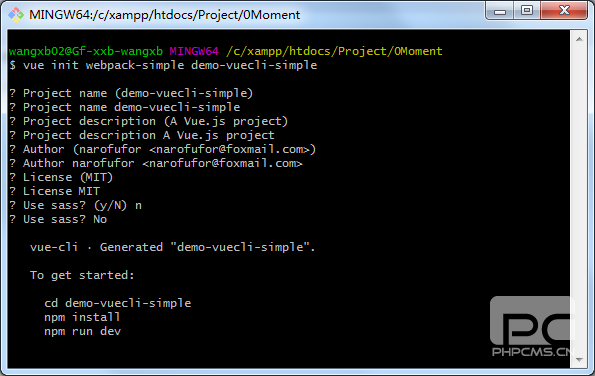
2、构建项目,这里webpack完整版适合中大型项目,而webpack-simple简易版适合小型项目,过程中会让你配置项目名、描述、作者什么的,默认回车即可;
vue init webpack-simple 【项目名】

3、依赖注入,大陆可使用cnpm(淘宝镜像);
npm install
4、运行项目;
npm run dev

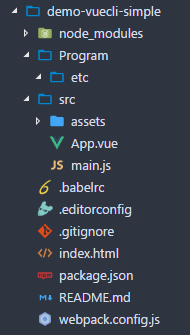
安装完成后的目录结构
1、全局安装vue-cli,只需安装一次,以后建项目就跳过这一步;
npm i vue-cli -g
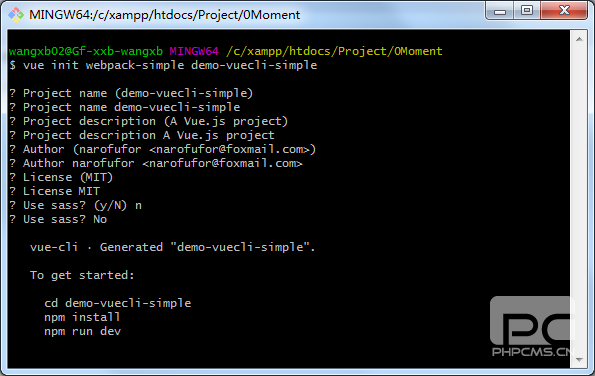
2、构建项目,这里webpack完整版适合中大型项目,而webpack-simple简易版适合小型项目,过程中会让你配置项目名、描述、作者什么的,默认回车即可;
vue init webpack-simple 【项目名】

3、依赖注入,大陆可使用cnpm(淘宝镜像);
npm install
4、运行项目;
npm run dev

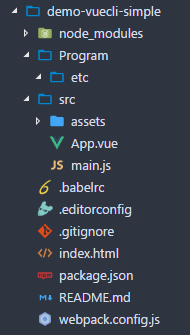
安装完成后的目录结构