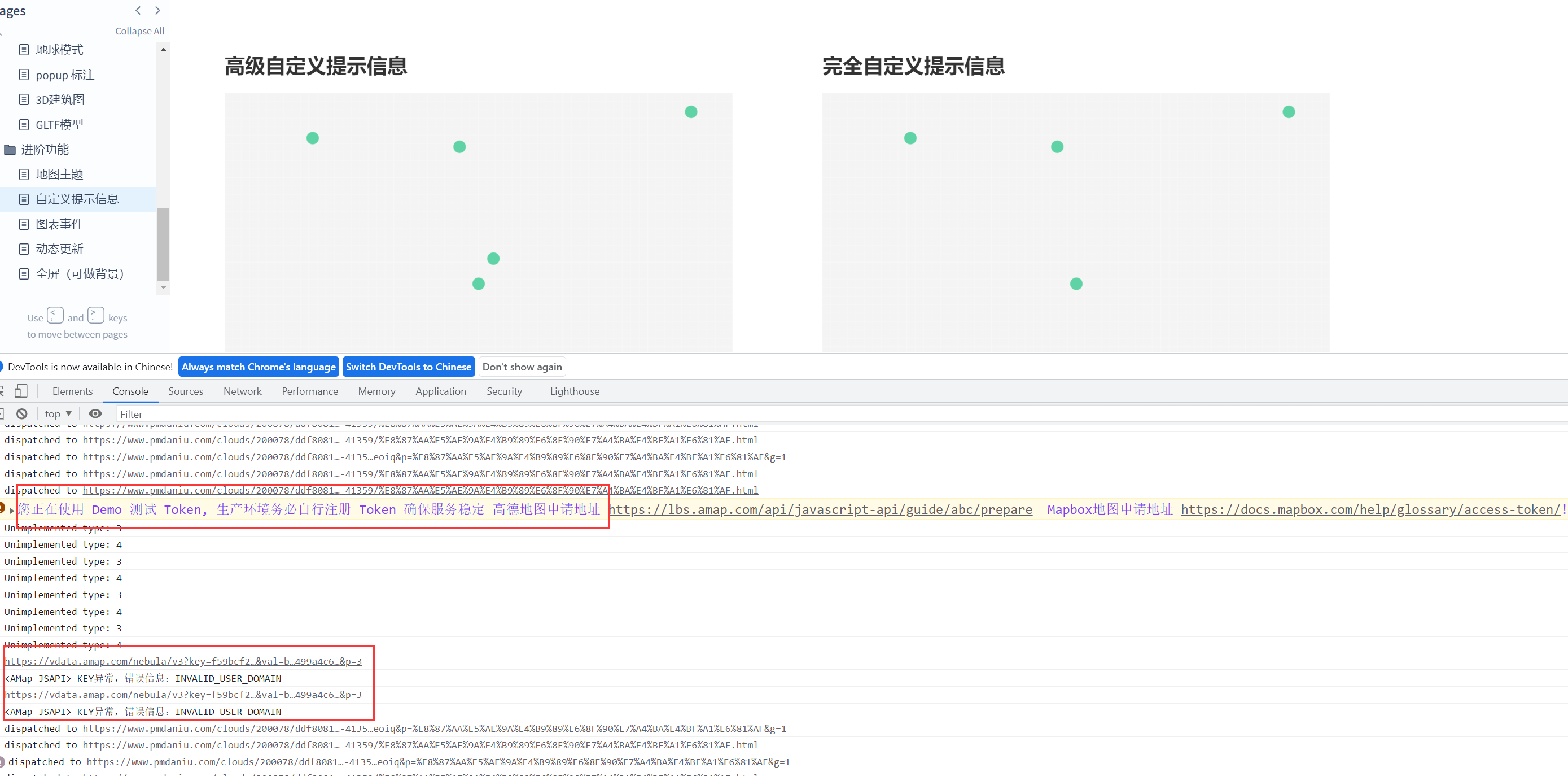
报错提示<AMap JSAPI>,key异常。
原来本地打开使用的是测试token,如果要发布到线上,需要去高德注册并生成自己的token才能正常显示。
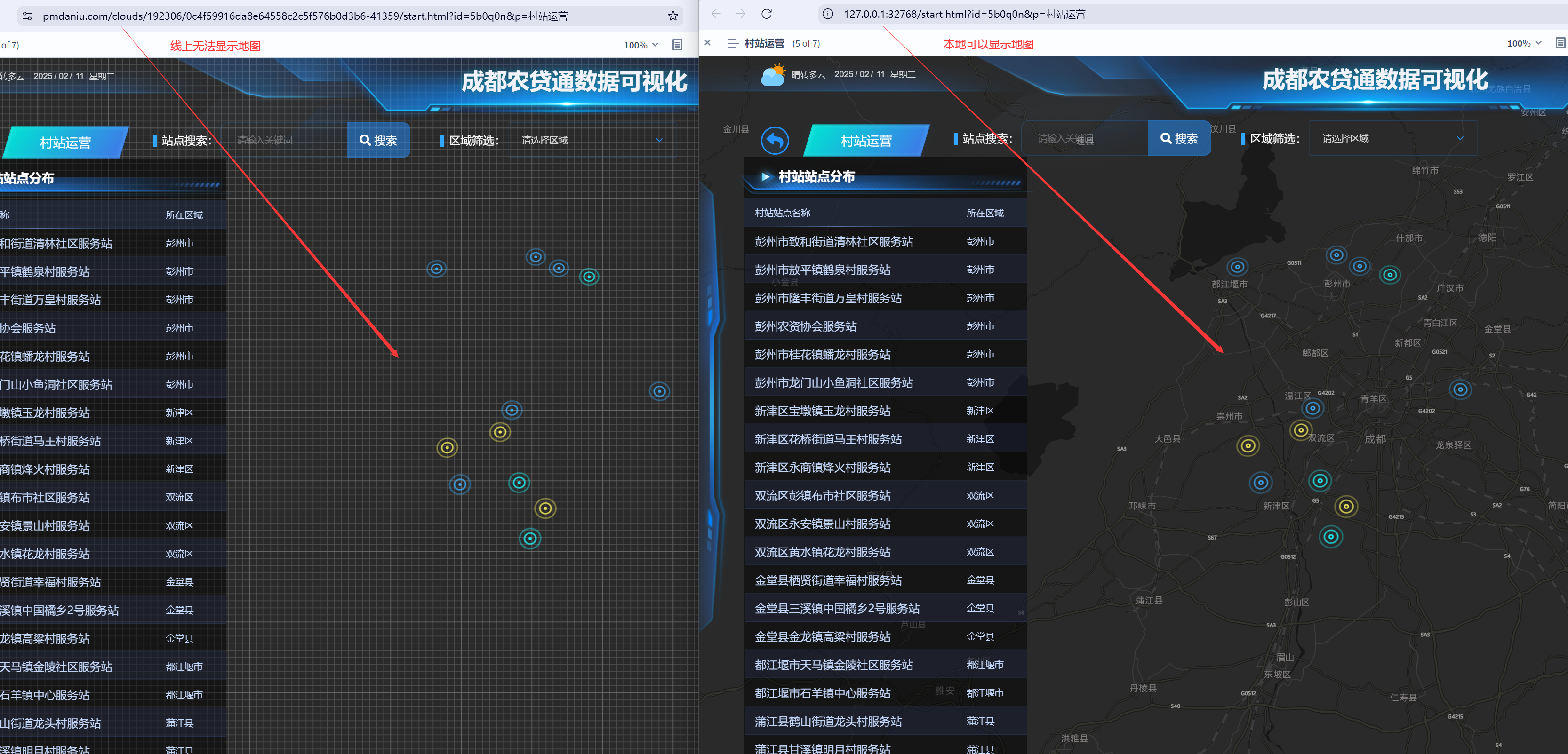
在用axure设计原型时,使用axhub charts提供的地图服务后,本地预览能显示地图,发布到线上就不能显示,并且报错。

▲ 图1. 本地可以显示地图,但发布到线上地图显示异常
报错提示<AMap JSAPI>,key异常。
原来本地打开使用的是测试token,如果要发布到线上,需要去高德注册并生成自己的token才能正常显示。

▲ 图2. 报错信息
把高德生成的token和key添加到config里即可。

▲ 图3. 报错