vue组件里的结构大致是
<template></template>
<script></script>
<style></style>

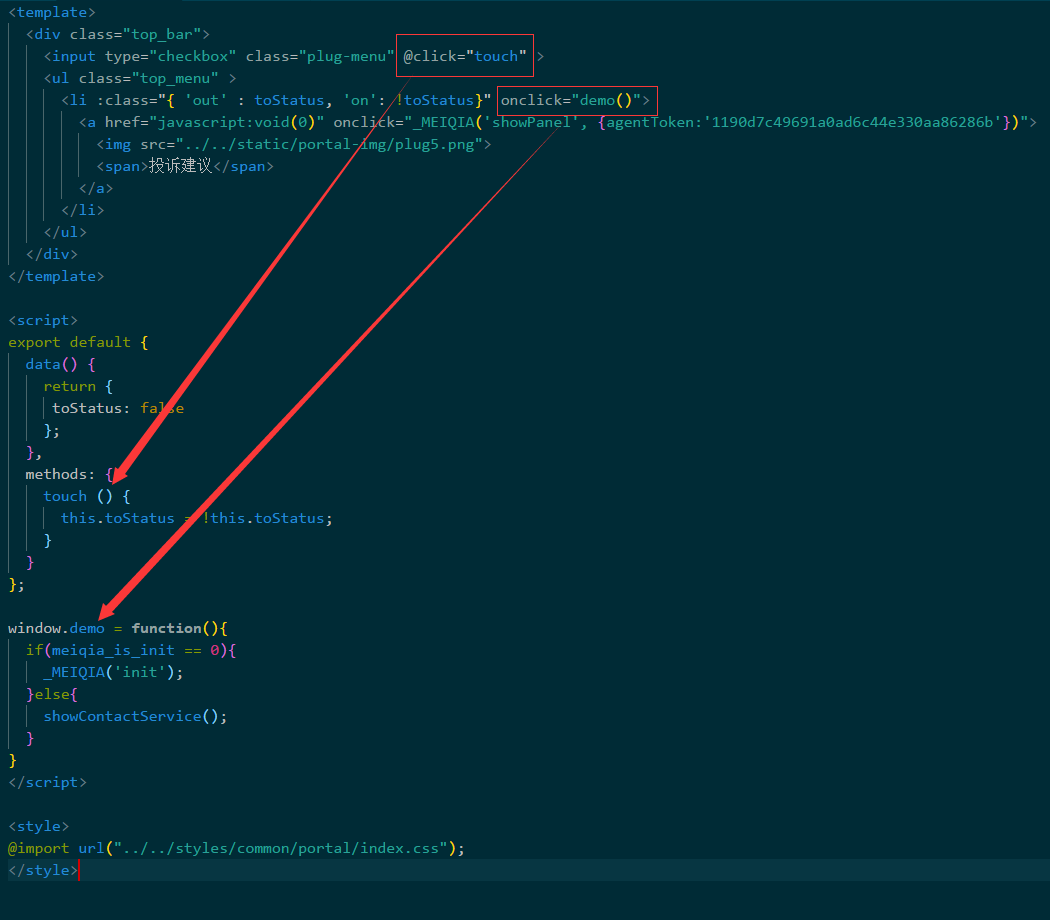
上图可知,@click是vue的内部方法,执行函数写在export default里(所有vue的方法都写在这里面)。
而onclik是js的写法,可把他单独定义,写在script里就行,可以这样写window.demo = funcion(){}。
vue组件里的结构大致是
<template></template>
<script></script>
<style></style>

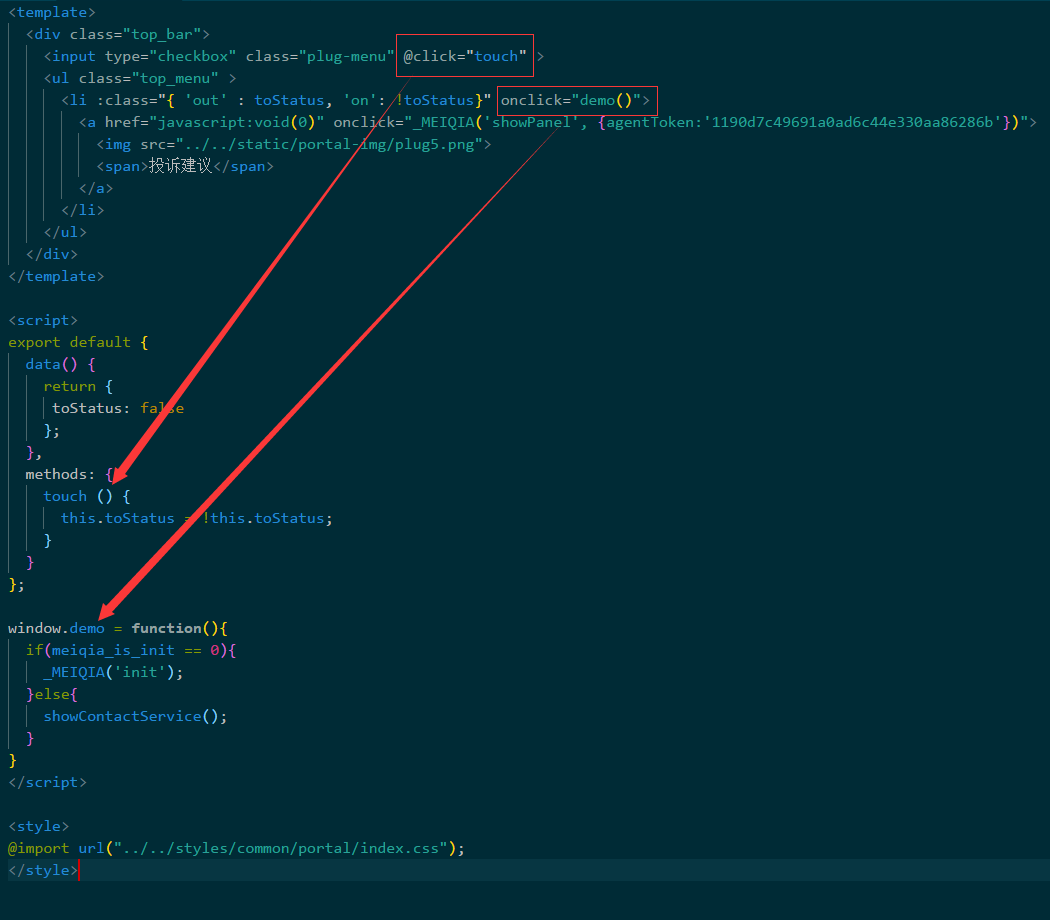
上图可知,@click是vue的内部方法,执行函数写在export default里(所有vue的方法都写在这里面)。
而onclik是js的写法,可把他单独定义,写在script里就行,可以这样写window.demo = funcion(){}。