官方文档非常简(jian)洁(lou),“启用sass编译支持”就完了,用法用量要啥没啥。半天才整清楚,还是需要安装的。
安装代码:
yarn add @umijs/plugin-sass --dev
安装后无需配置,umi会自己识别,默认使用dart sass,如果要开启node-sass,需要配置:
export default {
sass: {
implementation: require('node-sass'),
},
}
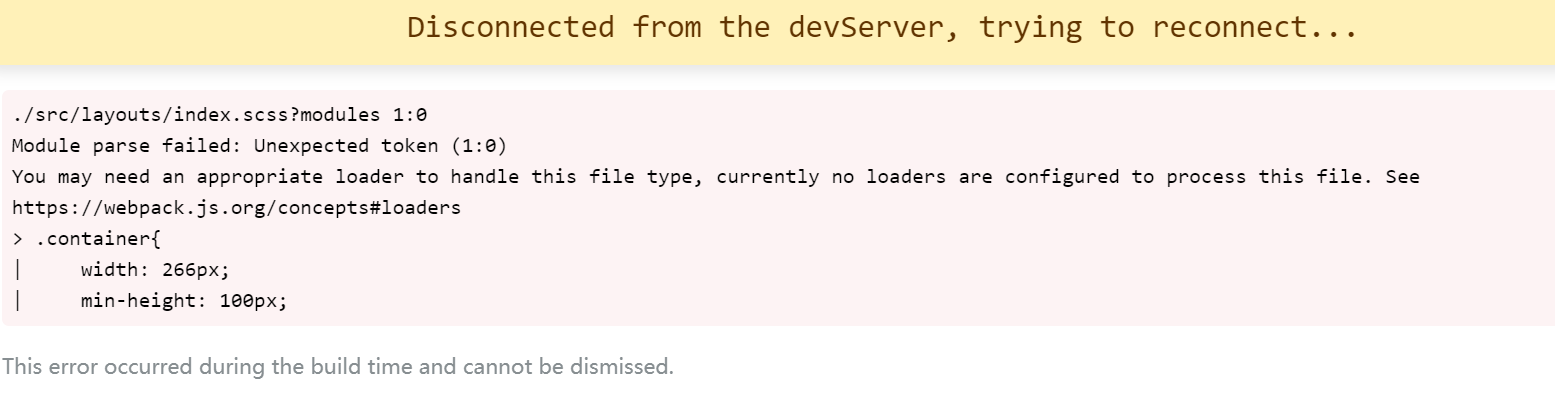
未安装前报错信息

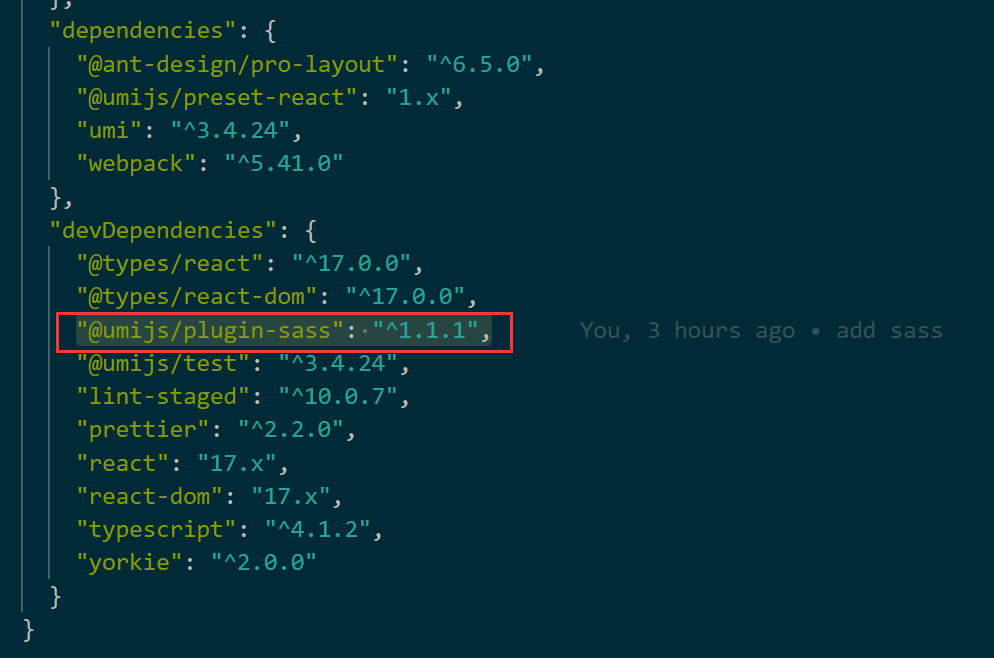
安装后package.json

